
Vovich Antonovich
0
3866
717
Brackets.io heeft onlangs versie 1.2 uitgebracht, met een aantal geweldige nieuwe functies waarover u kunt lezen op hun blog. We hebben een lijst samengesteld met 10 van de beste en meest bruikbare Brackets-extensies die er zijn (in willekeurige volgorde), samen met volledige instructies voor elke extensie.
Beugeluitbreidingen
1. code vouwen
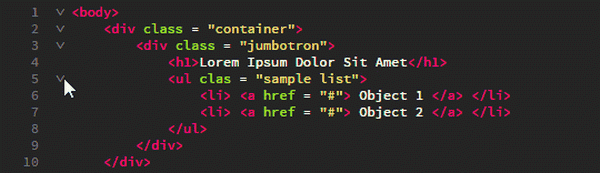
In tegenstelling tot veel andere IDE's en code-editors heeft Brackets standaard geen optie voor het vouwen van codes. Met Code Folding kunt u grote delen van uw code eenvoudig samenvouwen op één regel. De Code Folding-extensie is beschikbaar op Github en bij de Brackets-extensiebeheerder.

Hoe te gebruiken
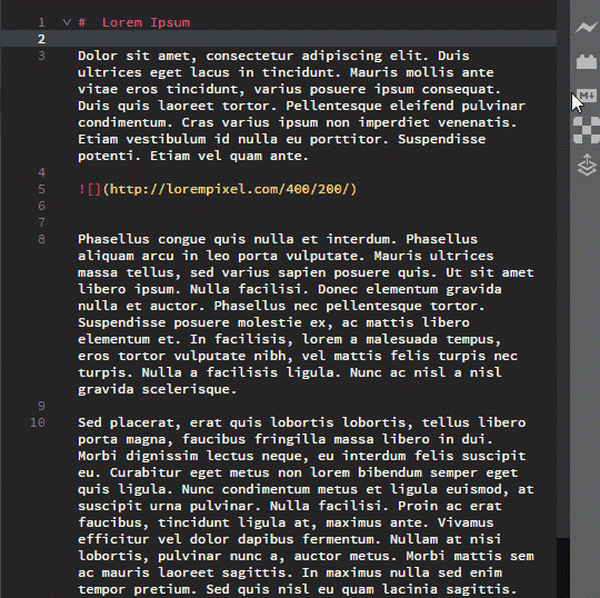
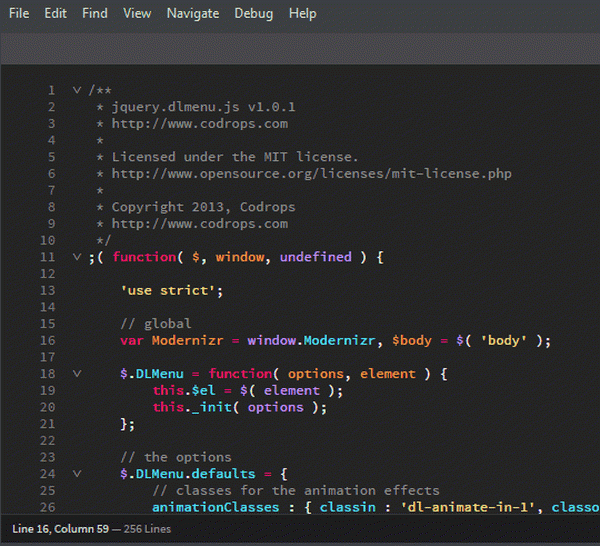
Om een geneste tag te vouwen, klikt u op de pijl-omlaag links van de bovenliggende tag, zoals hierboven weergegeven. Hetzelfde principe voor Javascript of een ander formaat. Klik gewoon op de pijl-omlaag links van het bovenliggende element om alle geneste instructies op één regel te vouwen. Klik op het plusteken om uit te vouwen.
De regelnummers van de gevouwen lijnen zijn verborgen, dus het is gemakkelijk om gevouwen lijnen te herkennen wanneer u zich op de code concentreert.
2. Lorem Pixel
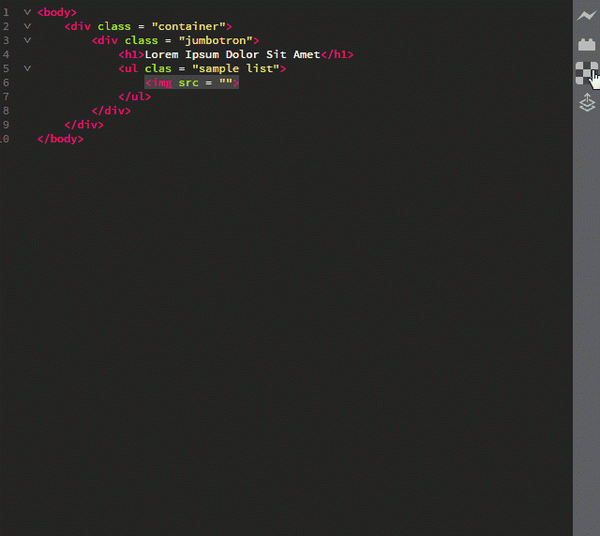
Er zijn tal van manieren om placeholder-tekst te genereren, maar front-end webontwikkelaars hebben vaak placeholder-afbeeldingen nodig. Gebruik de Lorem Pixel-extensie in plaats van te proberen een lege tijdelijke aanduiding te maken. Hiermee kunt u prachtige tijdelijke afbeeldingen van elk gewenst formaat invoegen. Het leuke van Lorem Pixel is dat je hiermee de categorie kunt kiezen waaruit je een afbeelding wilt.
Als dat niet goed genoeg is, veranderen de tijdelijke afbeeldingen telkens wanneer u de pagina opnieuw laadt! Afbeeldingen kunnen kleurschema's vaak van streek maken, dus Lorem Pixel geeft je ook een 'grijstinten'-optie om alleen z / w tijdelijke afbeeldingen te gebruiken. Deze extensie wordt mogelijk gemaakt door lorempixel.com en is verkrijgbaar bij de Brackets-extensiemanager.  Lorem Pixel gebruiken
Lorem Pixel gebruiken
Hoe te gebruiken
Nadat u de Lorem Pixel-extensie hebt geïnstalleerd, verschijnt het Lorem Pixel-logo - een aangevinkt vierkant - in het uitbreidingsvenster (het paneel aan de rechterkant met de knop Live Preview). Klik op het logo om een instellingenvak te openen. Stel het gewenste afbeeldingsformaat en de gewenste afbeeldingscategorie in. Als u afbeeldingen in grijstinten wilt, vinkt u de optie grijswaarden aan. Kopieer de link naar het klembord en gebruik deze zoals vereist of plaats deze in de huidige cursorpositie.
3. Autoprefixer
Het toevoegen van leveranciersvoorvoegsels aan uw code is saai. De Autoprefixer-extensie kan u veel tijd (en veel werk!) Besparen omdat het automatisch de vereiste leveranciersvoorvoegsels aan uw code toevoegt. Het heeft geen configuratie nodig en werkt uw voorvoegsels bij elke keer dat u uw code opslaat. U kunt ook code selecteren en deze automatisch prefixen als u dat wilt.

Hoe te gebruiken
Om Autoprefixer te gebruiken, begint u gewoon code zonder voorvoegsel te schrijven. De extensie voegt automatisch prefixcode toe zodra u opslaat. Om een geselecteerde code automatisch te prefixen, selecteert u eerst de code en vervolgens Bewerk tabblad ⇒ Automatische prefixkeuze.

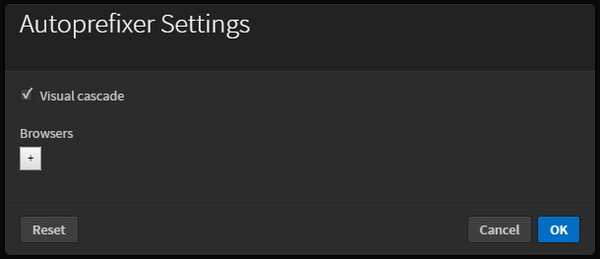
Met Autoprefixer kunt u ook aangepaste voorvoegsels toevoegen in de instellingen. Ga naar de extensie-instellingen: Bewerk ⇒ Autoprefixer-instellingen.
Om mooie, gecascadeerde, prefixcode te hebben, schakel je de Visuele cascade optie in de extensie instellingen.
4. Markdown-voorbeeld
Markdown is een mooie opmaaktaal in platte tekst die gemakkelijk kan worden geconverteerd naar HTML. Markdown Preview geeft de gerenderde Markdown direct onder de tekstversie. Hiermee kunt u kiezen tussen twee verschillende stijlen, Github Flavoured Markdown en Standard Markdown.
Er zijn drie thema's die u kunt kiezen voor het voorbeeldvenster: Licht, Donker en Klassiek. Markdown Preview heeft ook een scroll sync-optie (standaard ingeschakeld). De extensie kan worden gedownload van Github of van de Brackets-extensiemanager.

Hoe te gebruiken
Open een .md of een .prijsverlaging het dossier. Als u Markdown Preview hebt geïnstalleerd, de M ↓ knop moet aan de rechterkant verschijnen. Klik erop en je ziet de gerenderde Markdown. Als u het thema wilt wijzigen of scrolsynchronisatie wilt uitschakelen, klikt u gewoon op het tandwielpictogram in de rechterbovenhoek van het gedeelte Markdown Preview.
5. Pictogrammen tussen haakjes
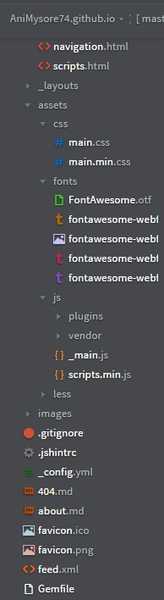
Het is altijd leuk om je code-editor op te fleuren met bestandspictogrammen. Brackets Icons voegt kleurrijke pictogrammen toe, op basis van het bestandstype, aan alle bestanden in de zijbalk. Het heeft pictogrammen voor de meeste bestandstypen en u kunt pictogramverzoeken plaatsen op de Github-pagina.
Bonustip:
Brackets Icons gebruikt pictogrammen uit het Ionicons-project. Je kunt ook de extensie File Icons (een splitsing van het Brackets Icons-project) bekijken die pictogrammen van het Font Awesome-project gebruikt. Het komt uiteindelijk neer op persoonlijke voorkeur.

Hoe te gebruiken
Installeer gewoon de extensie en laad Brackets opnieuw (F5).
6. Documenten-werkbalk
Beugels hebben geen tabbladen. Duidelijk en simpel feit. De Documents Toolbar-extensie voegt deze functionaliteit toe. Alle bestanden die zich in het 'actieve' gedeelte van de zijbalk bevinden, worden in deze extensie als tabbladen weergegeven. Je kunt de zijbalk ook verbergen en alleen de Documenten-werkbalk gebruiken voor een mooie interface.

Hoe te gebruiken
Installeer de extensie en laad de beugels opnieuw (F5).
7. Beugels Git
Alles probeert tegenwoordig te integreren met Git; het is verreweg het meest populaire versiebeheersysteem (VCS). Brackets Git is gemakkelijk de beste onder vergelijkbare Brackets-extensies. Het heeft alle git-functies die je nodig hebt. U kunt eenvoudig wijzigingen doorvoeren tussen haakjes zelf, push- en pull-wijzigingen met een enkele klik, bekijk ook de bestandsgeschiedenis en de totale commit-geschiedenis. Als je goed bent met Git, zul je geen problemen vinden met deze extensie.
Notitie: Om Brackets Git te gebruiken, moet Git op je computer zijn geïnstalleerd. Na het installeren van de extensie, moet je misschien het pad naar je Git uitvoerbare bestand invoeren (als het niet in het standaardpad staat).
Hoe te gebruiken  Een bestand vastleggen met Brackets Git
Een bestand vastleggen met Brackets Git
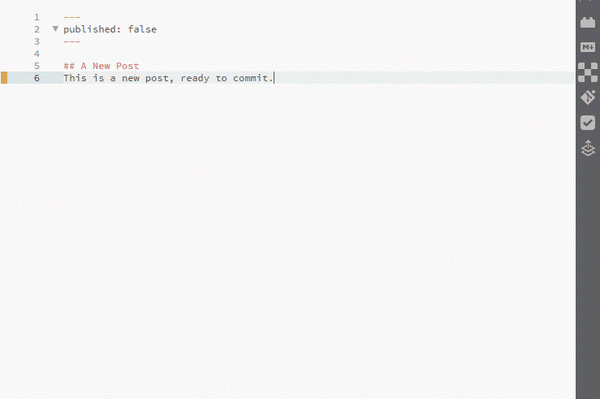
Brackets gebruiken Git is vrij eenvoudig. Maak uw lokale Github-repomap de projectmap tussen haakjes. Open vervolgens een bestand, breng enkele wijzigingen aan en sla het op. Dan kun je doorgaan en op het Git-pictogram aan de rechterkant klikken en dit opent het Brackets Git-paneel onderaan. Het toont alle wijzigingen die u in uw bestanden hebt aangebracht.
Controleer welke bestanden u wilt vastleggen en klik vervolgens op de knop Vastleggen. Hierdoor wordt een pop-up geopend met de aangebrachte wijzigingen. Voer uw Commit-bericht in en klik op Ok. En je hebt met succes een bestand rechtstreeks vanuit Brackets aan Git toegewezen!
Klik na het vastleggen op de drukknop (het toont ook het aantal niet-gesynchroniseerde toezeggingen, zoals je kunt zien in de GIF hierboven).
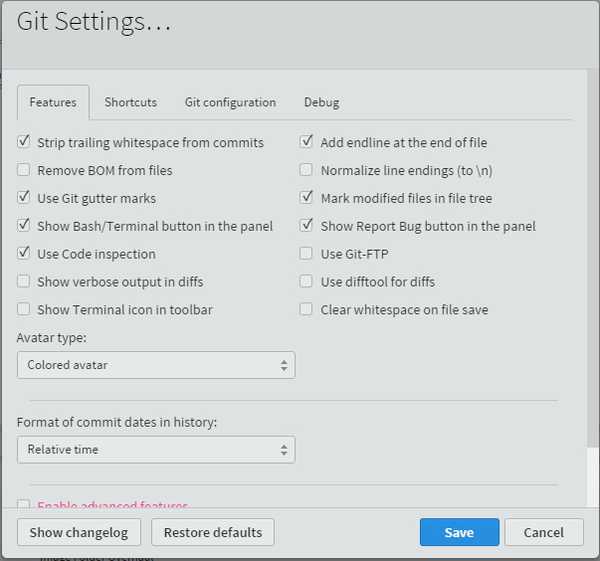
Instellingen configureren
Open het Brackets Git-paneel en klik op de knop Instellingen (tweede van rechts). Voel je vrij om Brackets Git te configureren zoals je wilt.

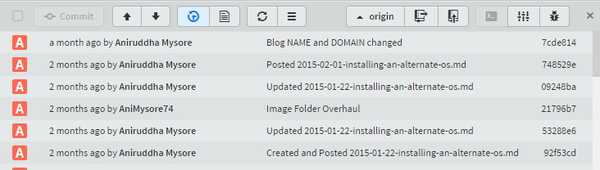
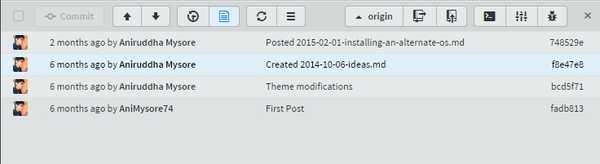
Bestands- en vastleggeschiedenis bekijken
Klik gewoon op de respectievelijke knoppen om uw Bestandsgeschiedenis en Commit-geschiedenis prachtig weergegeven te zien. Hebben we al gezegd dat je de avatar kunt wijzigen in een zwart-witte avatar, een gekleurde avatar of je Gravatar?  Commit Geschiedenis
Commit Geschiedenis

8. Pint ALLE dingen
Pluis ALLEMAAL dingen. Alles. Met deze extensie worden al uw bestanden in één keer gelint. Zeer handig wanneer u een groot project heeft met veel verbonden bestanden. Alle pluisfouten worden mooi weergegeven in een venster.
Hoe te gebruiken

Om Lint ALL Things te gebruiken, ga je naar de Visie tabblad en klik op Pluis hele project.
9. Beugels Todo
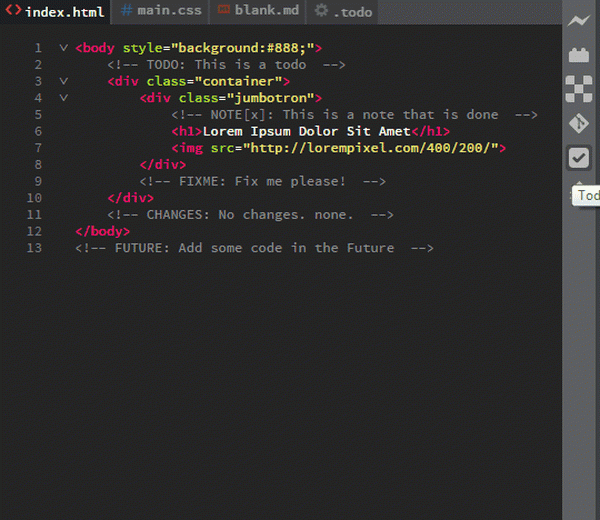
Brackets Todo is een nette kleine extensie die alle TODO-opmerkingen in een nette lijstindeling toont. Standaard ondersteunt het 5 tags - TODO, NOTE, FIXME, CHANGES en FUTURE. U kunt opmerkingen ook markeren als Gereed. In de weergaveopties kun je reacties filteren op tags. Met haakjes Todo kunt u aangepaste kleuren voor tags definiëren, evenals uw eigen tags, voor het geval u ooit creatief wilt worden met uw opmerkingen.
Als u aan een groot project werkt en opmerkingen van meerdere bestanden moet bijhouden, kunt u de reikwijdte van de zoekopdracht van Brackets Todo wijzigen. Wilt u bepaalde bestanden en mappen zoals leveranciersmappen uitsluiten? Maak je geen zorgen. Voeg gewoon het pad toe aan de uitsluitingslijst. U kunt de instellingen voor elk project aanpassen door een .todo-bestand toe te voegen aan de hoofdmap van het project.
U kunt alle instellingsopties doorlopen in de github-documentatie.
Hoe te gebruiken

Om Brackets Todo te gebruiken, voeg je gewoon een opmerking toe aan je code met een tag erin. De tagnaam moet in hoofdletters zijn, gevolgd door een dubbele punt (:). Om alle Todo's te bekijken, klikt u gewoon op het Todo-pictogram in het rechter extensievenster.
Configureren:
- Todo's toestaan voor HTML-opmerkingen: Open gewoon de instellingen - Klik op het Todo-pictogram → Instellingen (tandwielpictogram) - en klik om het .todo-bestand te openen. Voeg deze code toe aan dit bestand:
"regex": "prefix": "(? :)"
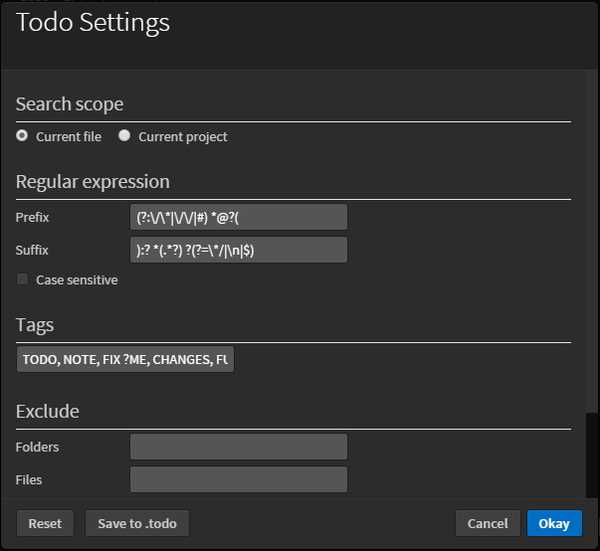
 Hoe het Todo-instellingenmenu eruit ziet
Hoe het Todo-instellingenmenu eruit ziet - Zoekbereik wijzigen: Voeg deze code toe aan het .todo-bestand:
"search": "scope": "myproject"
- Om een bestand / map / bestandsextensie uit te sluiten van het zoekbereik: Voeg deze code toe aan het .todo-bestand:
"search": "scope": "myproject",
"ExcludeFolders": ["uw map"]
"excludeFiles": ["yourfile"] "excludeFiles": [".yourextension"]
10. Verfraaien
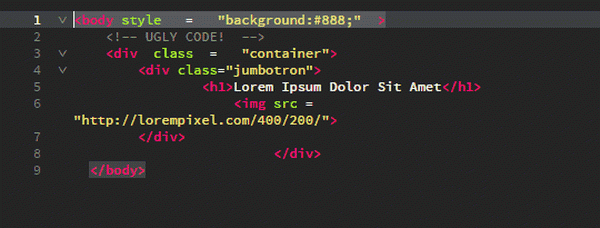
Met Beautify ziet uw code er goed uit. Het corrigeert spaties, inspringingen en lijnen.

Hoe te gebruiken
Het is heel gemakkelijk om Beautify te gebruiken. Alles wat je moet doen is selecteer wat code> Klik met de rechtermuisknop > Verfraaien.
Als alternatief kunt u naar de Bewerk tabblad en klik op 'Verfraaien'.
ZIE OOK: 20 beste Emmet-tips om u te helpen HTML / CSS gek snel te coderen















