Oliver Matthews
0
1242
10
JavaScript is de meest gebruikte scripttaal aan de clientzijde van internet. 88,9% van alle websites en webapps gebruikt JavaScript in een of andere vorm voor animaties, gebruikersinteracties, het optimaliseren van de laadsnelheid van pagina's en zelfs voor veiligheidsdoeleinden. JavaScript is ook de meest populaire taal voor GitHub-opslagplaatsen
Natuurlijk heeft Javascript met zo'n groot gebruikersbestand tonnen tools om uw code te verbeteren en over het algemeen JS sneller en gemakkelijker te coderen. In dit bericht bespreken we de 10 beste JavaScript-frameworks en -bibliotheken voor 2015.
Het verschil tussen frameworks en bibliotheken
Vaak worden bij het bespreken van programmeergerelateerde technologie de woorden Frameworks en Libraries door elkaar gebruikt. Er is echter een verschil tussen beide. EEN bibliotheek is een verzameling functies die uw code kan oproepen wanneer deze deze nodig heeft. Bibliotheken kunnen veel tijd besparen door vooraf geschreven code aan te bieden voor veelgebruikte functies.
EEN kader is vaak een verzameling softwarebibliotheken die een goede, gedefinieerde interface bieden voor applicatieprogrammering (d.w.z. het maken van apps). Frameworks verschillen van bibliotheken vanwege enkele unieke functies zoals inversie van controle. Dit betekent in feite dat in een raamwerk, in tegenstelling tot in bibliotheken of normale gebruikerstoepassingen, de algehele controlestroom niet wordt bepaald door de beller, maar door het raamwerk.
5 beste JavaScript-frameworks
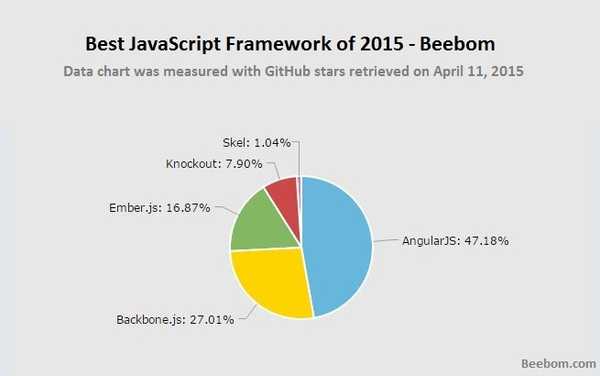
 Beste JavaScript-framework van 2015
Beste JavaScript-framework van 2015 1. HoekigJS

AngularJS is een open-source framework voor de ontwikkeling van web-apps van Google, gebaseerd op JavaScript. AngularJS wil voor dynamische webapplicaties zijn wat HTML is voor statische webpagina's. AngularJS breidt HTML uit en heeft extreem krachtige functies zoals deep links en validatie aan clientzijde zonder extra JavaScript-code. AngularJS biedt ook servercommunicatie, dus u hoeft zich geen zorgen te maken over het gebruik van meer software en dus meer programmeertalen, voor de backend van uw app.
Met Angular kunt u zelfs nieuwe HTML-elementen maken met behulp van een functie die richtlijnen wordt genoemd. Componenten zijn een van de handigste functies van AngularJS. Met componenten kunt u code maken die gemakkelijk herbruikbaar is. Je kunt er ook complexe DOM-structuren, CSS en gedragingen mee verbergen. Bezoek de site
2. Backbone.js

Een van de populairste frameworks van 2015, Backbone.js, geeft, zoals de naam al doet vermoeden, structuur aan webapplicaties. Backbone gebruikt gegevens die zijn vertegenwoordigd in modellen. Modellen kunnen worden gemaakt, gevalideerd, vernietigd en opgeslagen op de server. UI-acties veroorzaken wijzigingen in de modellen en wanneer dit gebeurt, worden de weergaven die de status van de modellen weergeven opnieuw weergegeven.
U kunt meer lezen over hoe modellen, sleutel / waarde-bindingen en views (die declaratieve gebeurtenisafhandeling kunnen uitvoeren) samenkomen om Backbone's API te vormen, in hun documentatie.
Bezoek de site
3. Ember.js

Ember.js beschikt over in het stuur geïntegreerde sjablonen die automatisch worden bijgewerkt wanneer de onderliggende modelgegevens veranderen. Een van de krachtigere functies van Ember zijn componenten. Met behulp van componenten kunt u uw eigen app-specifieke HTML-tags maken, waar u met het stuur de opmaak en Javascript kunt maken om aangepast gedrag te implementeren.
Ember gebruikt jQuery om gegevensmodellen van de server op te halen, dus als u jQuery kent, kunt u gemakkelijk JSON ophalen die op de server is opgeslagen. Bezoek de site
4. Knockout

Knockout is een MV (Model - View) Javascript Framework dat is gespecialiseerd in eenvoudige declaratieve bindingen, automatische UI-update (bij verandering in de modelstatus) en krachtige templating-functies. Knockout is gebouwd op puur Javascript, zonder externe afhankelijkheden. Het werkt ook in de meeste browsers, inclusief echt verouderde browsers zoals Internet Explorer (v6). Bezoek de site
5. Skel

Skel is een extreem lichtgewicht Javascript-framework. De totale grootte is slechts 24 kb, in tegenstelling tot 39 kb voor AngularJS en 54 kb voor Knockout. Skel is perfect geschikt voor het ontwikkelen van zowel webapps als responsive websites. Het bevat zelfs een CSS-rastersysteem, waarover u kunt lezen in hun documentatie. Skel heeft ook een aantal geweldige functies, zoals normalisatie van browserstijlen en API-functies.
Bezoek de site5 beste Javascript-bibliotheken
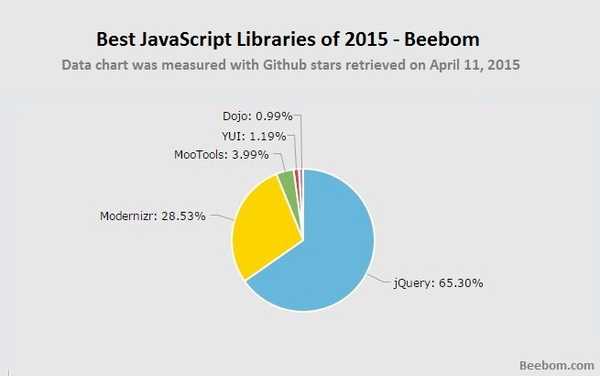
 Beste Javascript-bibliotheken van 2015
Beste Javascript-bibliotheken van 2015 1. jQuery

In het web van vandaag is jQuery Javascript, wat Javascript is voor client-side scripttalen. Het heeft een verbazingwekkend marktaandeel van 95% in vergelijking met andere Javascript-bibliotheken. jQuery wordt voornamelijk gebruikt voor animaties en eenvoudige website-effecten, zoals het transformeren van elementen, het wijzigen van CSS-eigenschappen en het gebruik van gebeurtenishandlers.
Het feit dat het klein is, boordevol functies zit, gemakkelijk aan de slag kan en nog steeds geweldige prestaties levert, maakt jQuery een hit bij ontwikkelaars overal. jQuery ondersteunt zelfs door gebruikers gemaakte plug-ins. Het is ongetwijfeld de numero uno van Javascript-bibliotheken. Bezoek de site
2. Modernizr

Na jQuery is Modernizr de meest gebruikte Javascript-bibliotheek. Het is de taak van Modernizr om te detecteren welke HTML- en CSS-technologieën uw browser ondersteunt. Na de detectie maakt Modernizr een object met alle eigenschappen die zijn opgeslagen als Booleaanse waarden en maakt vervolgens klassen in het element om precies uit te leggen wat wordt ondersteund en wat niet. Modernizr kan naast vrijwel alles worden gebruikt.
Bovendien ondersteunt Modernizr ook een scriptlader, zodat u polyfills kunt gebruiken om enkele nooit-functionaliteiten voor een oudere browser te ondersteunen. Bezoek de site
3. MooTools

MooTools is een verzameling van verschillende Javascript-bibliotheken waarmee u met behulp van de API's gemakkelijker flexibele code kunt schrijven. MooTools heeft uitgebreide documentatie en een groot aantal handige functies (Event handlers, creatie van nieuwe DOM-elementen, selectie van DOM-elementen, enz.), Waardoor het een uitstekende tool is voor webontwikkeling. Bezoek de site
4. YUI

De YUI-bibliotheek is een open source CSS- en Javascript-bibliotheek voor front-end ontwikkeling. YUI is ontwikkeld door Yahoo, maar vanaf nu wordt de YUI-bibliotheek niet meer onderhouden. Het kan nog steeds worden gedownload van de YUI-website. Bezoek de site
5. Dojo

De Dojo Toolkit bestaat uit verschillende Javascript-bibliotheken met als belangrijkste doel het gemakkelijker maken om websites en webapplicaties te ontwikkelen. Dojo is klein en extreem snel. Het heeft ook een widgetbibliotheek 'dijit' en een 2D vector graphics API genaamd Dojo GFX, waarmee je je kunt ontwikkelen zonder je zorgen te hoeven maken over de eigen grafische technologieën van je browser. Bezoek de site
ZIE OOK: Beste gratis PHP-frameworks voor 2015
Als je suggesties hebt met betrekking tot dit artikel, laat het dan achter in de reacties hieronder.















