
Oliver Matthews
0
1886
142
Tijdens Google I / O 2014 kondigde Google zijn visie aan om de Material Design-standaard over te nemen voor al zijn grote platforms, waaronder Android OS, Chrome OS en het web. De reden achter het gebruik van dezelfde ontwerptaal voor al zijn platform was de visie van Google om zijn gebruikers een uniforme gebruikerservaring te bieden in al zijn services. Sinds de lancering hebben we gezien dat Material Design-taal sterk wordt opgenomen in de Android- en Chrome OS-platforms van Google. Hoewel Android en Chrome OS een aanzienlijke facelift hebben gekregen met Material Design, is de Chrome-browser in het verleden nog steeds vastgelopen. Maar dit betekent niet dat Google de Chrome-browser volledig heeft verlaten (als het gaat om Material Design).
In feite zien we sinds 2016 veel experimentele Material Design-elementen worden opgenomen in de Chrome-browser. Onlangs is de instellingenpagina van de Chrome-browser bijgewerkt naar de Material Design-taal. Toch ondersteunt het grootste deel van de gebruikersinterface van Chrome het materiaalontwerp niet, omdat de wijzigingen zich nog in de ontwikkelingsfase bevinden. Aangezien deze wijzigingen nog steeds in "bèta" zijn, worden ze niet standaard weergegeven in uw Chrome-browser. Er is echter een manier om ze in te schakelen als je dat wilt. Onthoud alleen dat deze functies nog in ontwikkeling zijn, dus ze kunnen hier en daar wat bugs hebben. Laten we daarom eens kijken hoe Material Design in de Chrome-browser in te schakelen:
Schakel Material Design UI in Chrome in
Voordat u begint, moet u begrijpen dat er veel ontwerpelementen in de Chrome-browser zitten. Veel van deze elementen hebben een overeenkomstig Material Design-element in de ontwikkeling. Voordat u begint met het activeren van de Material Design-elementen, moet u er eerst een beetje over lezen, gewoon om een idee te krijgen van de wijzigingen die u aanbrengt.Om het u gemakkelijk te maken, zal ik een korte beschrijving van alle wijzigingen opnemen . Oké, laten we geen tijd meer verspillen en aan de slag gaan.
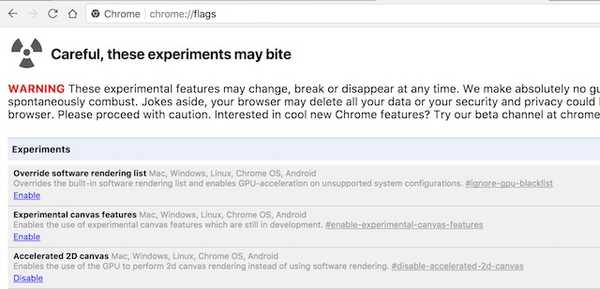
1. Ga naar de pagina 'Vlaggen' van Chrome door te typen "chrome: // vlaggen"In de adresbalk en druk op de enter / return-toets. Zoals ik je hierboven heb gewaarschuwd, toont Chrome op deze pagina een waarschuwingsverklaring. Maak je niet al te veel zorgen, het is net als het gebruik van een bètaversie van de software. U kunt enkele bugs ervaren, maar niets belangrijks.
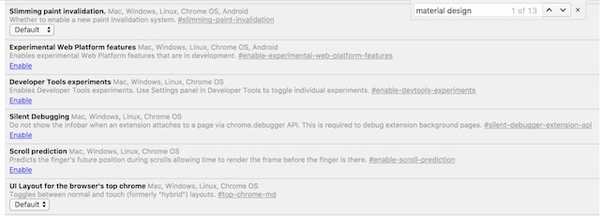
 2. Nu, druk op Ctrl + F (Cmd + F als je een Mac gebruikt) en in het pop-upvenster typ de woorden "materiaalontwerp" in (zonder de aanhalingstekens).
2. Nu, druk op Ctrl + F (Cmd + F als je een Mac gebruikt) en in het pop-upvenster typ de woorden "materiaalontwerp" in (zonder de aanhalingstekens).
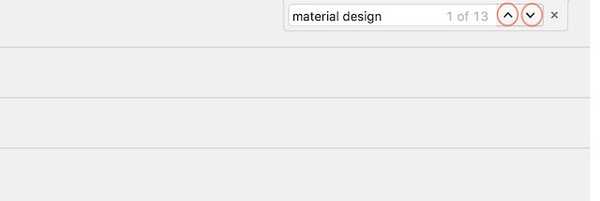
 3. Nu, afhankelijk van wanneer je deze tutorial gebruikt, kan het aantal hits dat je krijgt veranderen (ik heb er 13). Dit komt omdat Google deze elementen blijft toevoegen en verwijderen. Nu, Gebruik de "pijlknoppen" naast het tekstveld om tussen de hits te bewegen.
3. Nu, afhankelijk van wanneer je deze tutorial gebruikt, kan het aantal hits dat je krijgt veranderen (ik heb er 13). Dit komt omdat Google deze elementen blijft toevoegen en verwijderen. Nu, Gebruik de "pijlknoppen" naast het tekstveld om tussen de hits te bewegen.

Schakel materiaalontwerp in verschillende elementen van Chrome in
Nu je weet hoe je tussen de elementen moet bewegen, laten we eens kijken naar de elementen die we gaan veranderen. Telkens wanneer we een wijziging aanbrengen, vraagt Chrome u om de browser opnieuw op te starten om de wijzigingen weer te geven. U hoeft het echter niet voor elke wijziging te doen start de browser opnieuw nadat u alle wijzigingen heeft aangebracht.
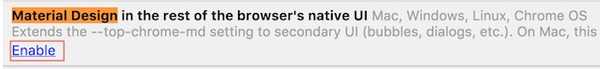
- Material Design in de rest van de eigen gebruikersinterface van de browser: Gebruik de pijltoetsen om deze subkop te vinden op de pagina "Vlaggen" en schakel deze vervolgens in. Als u deze instelling inschakelt, wordt het materiaalontwerp toegepast op fijnere ontwerpelementen die aanwezig zijn in de Chrome-browser, zoals dialoogvensters, bubbels enz. Op Mac zal deze instelling de MacViews inschakelen.

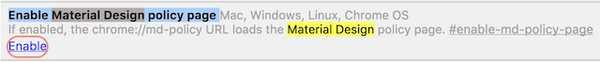
- Beleidspagina voor materiaalontwerp inschakelen: Dit verandert de beleidspagina van Chrome (
chrome: // policy) om het materiaalontwerp weer te geven.

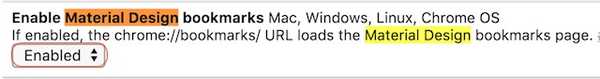
- Material Design-bladwijzers inschakelen: Wanneer u deze instelling inschakelt, wordt de "
chrome: // bladwijzers'URL laadt de Material Design-bladwijzerspagina. Om dit te doen klik op het drop-down menu gemarkeerd op de afbeelding en selecteer "Ingeschakeld".

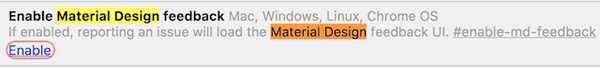
- Schakel materiaalontwerpfeedback in: Zoals de naam al doet vermoeden, zal dit de feedbackpagina veranderen om de Material Design-taal op te nemen.

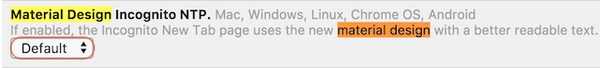
- Materiaalontwerp Incognito NTP: Met deze instelling kunnen uw nieuwe incognitotabbladen voldoen aan Material Design.

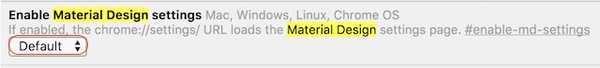
- Material Design-instellingen inschakelen: Als u de nieuwste versie van Chrome gebruikt, zou uw instellingenpagina al het nieuwe Material Design moeten hebben. Als dit echter niet het geval is, kunt u dit hier inschakelen.

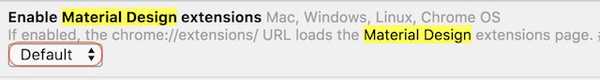
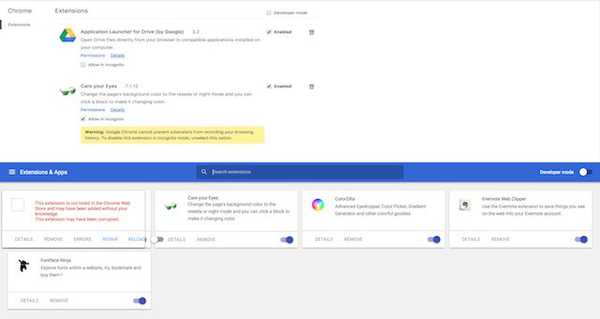
- Material Design-extensies inschakelen: Hierdoor wordt de pagina 'Extensies' van Chrome gewijzigd (
chrome: // extensies) om het materiaalontwerp over te nemen.

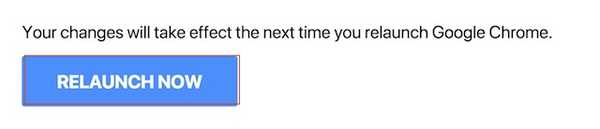
- Nadat u alle bovenstaande opties heeft ingeschakeld, klik gewoon op de knop "Nu opnieuw starten" onderaan uw browser om deze wijzigingen door te voeren.

Op het moment van schrijven van dit artikel zijn dit de enige beschikbare opties. Zoals ik eerder al zei, veranderen deze opties echter van tijd tot tijd. Zo, zorg ervoor dat u de pagina "Vlaggen" eens in de zoveel tijd controleert voor het verkrijgen van de laatste updates. Ook heb ik de voor- en na foto's van mijn extensiepagina bijgevoegd. Op de foto ziet u de effecten van het aanbrengen van deze wijzigingen.

ZIE OOK: 10 beste beveiligingsuitbreidingen voor Google Chrome
Schakel Material Design in Chrome in
Ik ben dol op de Material Design-taal van Google. Alles ziet er mooi uit en voelt vloeiend aan. De animaties zijn gewoon perfect. Het is goed om te zien dat Google probeert de gebruikerservaring op al zijn platforms te verenigen. Deze stap komt alle gebruikers ten goede. Maar dat is mijn standpunt, hoe zit het met die van jou? Heb je het gevoel dat het nieuwe Material Design in de Chrome-browser het voor een betere verandering zal veranderen? Laat ons uw mening weten door ze neer te zetten in de opmerkingen hieronder.















